This blog focuses on setting the configurations on your Angular v15 application.
Step 1: ( Removing Karma and Jasmine ) Not mandatory
Open package.json and scroll down to devDependencies.
Note down the names of the packages which involve Karma and Jasmine.
Mostly this can be the list of packages and you can remove them by any means, I am currently using npm and uninstalling them using it.
npm uninstall @types/jasmine jasmine-core karma karma-chrome-launcher karma-coverage karma-jasmine karma-jasmine-html-reporterThis will remove Karma and Jasmine.
Step 2: Jest Installation
Install Jest and a few other packages.
npm install jest @types/jest jest-preset-angular @types/nodeStep 3: Create a new file
In the root directory, create a new file I am naming it setup-jest.ts, If you are using a different name, we would have to use it in the next step while mentioning setupFilesAfterEnv in the config.
Inside the file, import jest-preset-angular/setup-jest.
import 'jest-preset-angular/setup-jest';Step 4: Jest Configuration
We can create a separate jest.config.ts file or we can copy the following config to the package.json like below.
"jest": { "preset": "jest-preset-angular", "setupFilesAfterEnv": ["/setup-jest.ts"], "globalSetup": "jest-preset-angular/global-setup"} I have added it after the devDependencies.
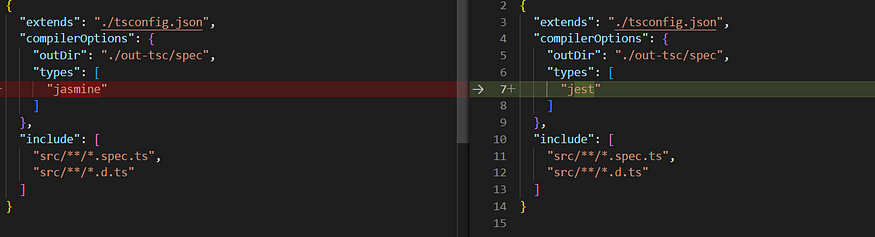
Step 5: tsconfig changes
Open tsconfig.spec.json and change jasmine to jest.

Jasmine is replaced with the text jest
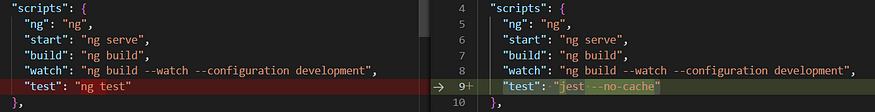
Step 6: Script command
Now Open package.json,
In the scripts check for test.
Change it to the one below.
"test": "jest --no-cache"
Now in the command line, try running the test script.
npm run testThis will start testing it and will start displaying the results in the CLI itself.
If anything isnt working as expected, feel free to comment them down.
To know more about my works – portfolio.shajith.co.in
Have a great day! See you at the next one.
]]>