Without further ado, let’s get started on adding it.
I have a node.js application with a templating engine – Here currently I am using PUG.
The first step is to install tailwind CSS,
npm i tailwindcssThe second step is to create a tailwind.config.js file, which can be created using
npx tailwindcss initThe third step is to create two files, Input.css and output.css – You can decide with your own naming convention.
Add the following in the input.css file,
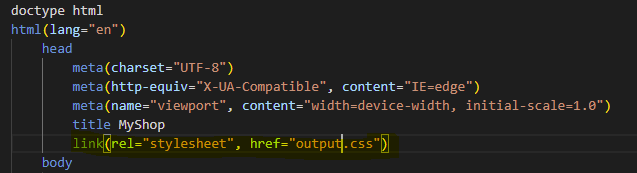
@tailwind base;@tailwind components;@tailwind utilities;Add output.css as your stylesheet in your pug files or the HTML files,
 npx tailwindcss -i path/to/input.css -o path/to/output.css --watch
npx tailwindcss -i path/to/input.css -o path/to/output.css --watch
I have it inside the public folder which is in the project root location, so I would write it as,
npx tailwindcss -i ./public/input.css -o ./public/main.css --watchNow start adding classes to the template, or start adding tailwind classes to the template classes.
You can add this to your input.css file if in case,
![* { @apply bg-black text-white; } --> in input.css file” class=”image–center mx-auto” /></p><p>This should work, let me know if you find this helpful.</p><p>Have a great day, and see you at the next one.</p>]]></p></div><footer class=](https://cdn.hashnode.com/res/hashnode/image/upload/v1670899626325/JqNto6Sm6.png) Posted in Uncategorized
Posted in Uncategorized